Depois de ler esse post lindo e esclarecedor que pode ser visto clicando aqui, ficamos sabemos tudo sobre sprite sheets, o que são e de onde vieram. Agora já podemos botar a mão na massa e criar nosso primeiro gif usando apenas ferramentas online e gratuitas.
Recapitulando
- Sprite sheets são arquivos que contém sequências inteiras de imagens que, nos games, se transformam nas animações de cenários e personagens que vemos na tela.
- O conceito surgiu nos primórdios do cinema e é usado até hoje, principalmente em jogos 2D.
- Entender sobre a técnica nos ajuda a perceber os defeitos e a valorizar a arte dos nossos jogos favoritos.
Por onde começar?
Vamos dedicar um ou mais posts focados em animação no futuro, mas por hora gostaria apenas de mencionar alguns dos softwares usados atualmente que podem ser bem úteis para aqueles que querem se aprofundar no tema:
Toom Boom Harmony: Um dos programas de animação de personagem 2D mais completos atualmente. Além das ferramentas básicas de movimentação, ele ainda conta com recursos de lip-syncing (sincronização dos lábios do personagem à voz do dublador) e rigging (inserção de “ossos” que permitem movimentar o personagem sem ter de redesenhá-lo).
Adobe Animate: Seguindo o Harmony de perto temos o Animate, criado das cinzas do finado Flash. Dentre seus pontos fortes, a movimentação e controle de câmeras são bem fluídos e dão um ar profissional às animações. Além disso, ele é bem integrado com o Photoshop o que facilita a vida para quem ilustra em um e anima no outro.
Adobe Photoshop e Gimp – esses dois softwares não são exatamente voltados para animação mas são ideais para a criação de sprite sheets. O Photoshop todo mundo conhece, tem várias ferramentas para retoque de imagens e outros tantos recursos para ilustração como camadas com transparência (onion skin), seleção facilitada e uma infinidade de pincéis. O Gimp é a alternativa ao Photoshop, de fato ele é mais limitado em recursos mas você pode usar gratuitamente (e sem medo daquele keygen com musiquinha 8-bits instalar todos os vírus possíveis junto com o crack do photoshop certo?!).
Animação lvl 01
Para esse exercício não vamos precisar baixar nada, vamos usar uma ferramenta online chamada Piskel que você encontra no site: https://www.piskelapp.com.
- Ao acessar o site é só clicar em “Create Sprite”. Caso você deseje salvar seu trabalho na nuvem dá pra fazer login usando o Gmail, mas não é obrigatório.
- Uma vez dentro do aplicativo já dá para começar animar! É só desenhar com as ferramentas da lateral esquerda e clicar em “Add new frame” – marcação nº 1 conforme a figura a seguir – para pedir um quadro em branco.

- Adicione alguns quadros e relembre os tempos de boneco palito no cantinho do caderno. Na lateral superior direita (marcação nº 2) dá pra acompanhar como a animação está ficando.
Importando a Sprite Sheet
Pra começar a brincadeira precisamos de uma sprite sheet que pode ser feita do zero em softwares como o Photoshop ou o Gimp, mas também pode ser encontrada com facilidade na busca por imagens do Google. É só digitar o “nome do personagem que você quer + sprite sheet”.
- Para esse exercício vamos utilizar uma sprite sheet gratuita e com direito livre de uso (é sempre bom evitar um processinho) que pode ser encontrada em alta resolução clicando aqui.

- Com o arquivo em mãos já podemos voltar para o Piskel e na lateral direita é só clicar na pastinha “Import” conforme a indicação da figura.
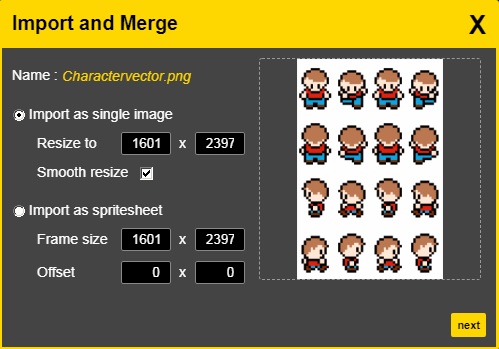
- Uma nova aba será aberta com várias opções de importação de ilustrações. Como temos um arquivo no formato PNG, a opção a ser escolhida é “Browse Images”. Ao clicar na sprite sheet salva no seu PC, a seguinte tela deve ser exibida:
- Por padrão o programa importará a sprite sheet como uma única imagem, não queremos isso, marque a opção “Import as spritesheet”. E essa é a hora de fazer uma matemática básica. O arquivo que eu baixei do site tem 1601 x 2397 pixels (pode ser diferente da que você tem), porém precisamos informar quanto mede cada frame de personagem. Como temos 4 colunas e 4 linhas é só dividir as medidas por… 4. Vai dar 400,25 x 599,25.
- Inserida as medidas em “Frame Size” e clicando em “next”, caso você já tenha algum trabalho aberto, o programa vai te perguntar se você quer combinar os desenhos ou substituir os seus pelos da sprite sheet. Para esse tutorial clique em “Replace”.
Gerando o GIF
O trabalho está quase pronto. Uma rápida olhada ali no canto superior direito, se tudo deu certo até aqui, vai revelar que nosso personagem já consegue andar nas quatro direções.
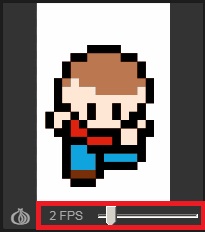
- Aqui na área de visualização é possível editar o FPS (número de quadros por segundo), já falei um pouco sobre esses valores no último texto sobre sprite sheet. O ideal para esse desenho está de 3 à 6 fps, ou seja, cada quadro será exibido de ⅓ a ⅙ de segundo respectivamente.
Sugestão: Você pode adicionar novos quadros entre os já existentes e redesenhar o personagem numa pose intermediárias aos quadros vizinhos. Assim o movimento ficará mais suave e será possível aumentar o número de FPS sem acelerar o GIF. E se você tem dificuldades em desenhar, basta clicar no ícone da cebola (atalho: alt + O) ali ao lado do número de FPS, isso fará com que o quadro novo fique transparente, facilitando o processo de copiar o personagem e movimentar só aquilo que for necessário.
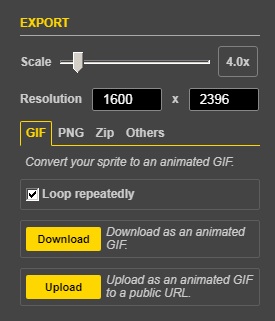
- Depois de customizar o personagem e ajustar a velocidade, basta clicar em “Export” (ícone da paisagem) na lateral direita. Uma aba será aberta na qual é possível alterar o formato que será salvo e as medidas desse arquivo. Depois é só clicar em download e estará pronto o seu próprio gif para postar nas redes sociais e marcar o Jogo Véio!
Altas Possibilidades
E assim como nosso personagem, demos nossos primeiros passos na prática de se criar um jogo. Para aqueles que têm vontade de brincar mais com a ferramenta, sugiro que tentem fazer uma bolinha pingando no chão, esse é um exercício clássico de introdução à animação.
Espero que o tutorial tenha sido simples e divertido. Em caso de dúvida, fiquem a vontade para perguntar ali nos comentários. Até a próxima!