Para você que ao invés de prestar atenção na tia da escola, ficava sentado lá no fundão desenhando bonequinho palito com caneta Bic no canto do caderno, esse assunto vai ser bem fácil de entender. Hoje o papo é animação!
O experimento de Muybridge
Antes de compreender como o King of Fighters conseguiu animações tão fluidas mesmo sendo mais chato que o Street Fighter, vale a pena dar uma olhada nas origens da tecnologia que acredite se quiser, deu seus primeiros passos em 1878.
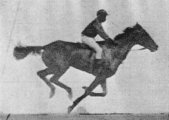
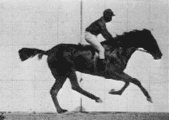
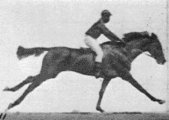
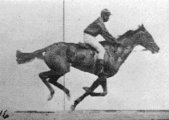
Vou poupar a aula de história aqui para outra ocasião mas, simplificando, digamos que dois ricaços ingleses – com muito tempo livre diga-se de passagem – estavam discutindo sobre como os cavalos pareciam flutuar durante uma corrida. Um deles afirmava que o animal tirava os quatro cascos do chão no meio do galope, o outro afirmava que esse pensamento não passava de uma grande bobagem.
Para descobrir quem é que estava certo, foram instaladas várias câmeras fotográficas ao longo de uma pista de corrida que seriam acionadas conforme o cavalo passasse correndo por cada uma delas. E o resultado foi o seguinte:

Exibindo-se as transparências em um projetor da época, voilà temos um dos primeiros Gifs da história:
Ilusão de Movimento
Nossos olhos absorvem a luz que os objetos emitem ou refletem num fluxo contínuo enquanto nossas telas piscam várias imagens muito rápido e em sequência, iludindo o nosso cérebro que ingenuamente acredita se tratar de um movimento legítimo.
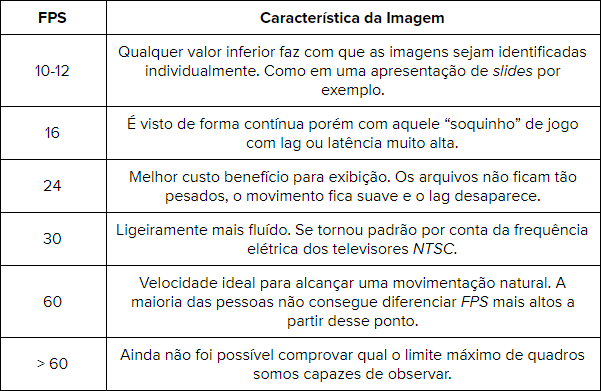
Existem no entanto alguns limites que os dispositivos devem seguir para realizar esse truque de mágica. Para o olho ser capaz de reter a última imagem – também chamada de frame – e a conectar com a seguinte, devem ser exibidas no mínimo 12 delas por segundo. Para algumas crianças e pessoas idosas, esse número pode cair para 11 ou 10. Fiz até uma tabelinha para compararmos como a quantidade desses frames por segundo (fps) nos afetam:
Mas afinal, o que é uma Sprite Sheet?

Sprites é como são chamadas imagens bidimensionais, arquivos gráficos que carregam as informações de cores para que outros computadores ou videogames sejam capazes de reconstruir desenhos da mesma forma que foram concebidos pelo artista. Sprite Sheet é um grande arquivo único que carrega várias dessas ilustrações ao mesmo tempo.
Os desenvolvedores de jogos nos primórdios dos consoles se viram com um poder de processamento gráfico bem alto – para a época! – mas pouco espaço para armazenar as dezenas de imagens que uma animação exigiria. Como vimos lá atrás, teoricamente seria necessário no mínimo 12 imagens para fazer o Mega Man correr por 1 segundo. A solução foi aglutinar todas as animações possíveis em um só bloco e carregar apenas partes desse arquivo único.
Diferente da projeção do cavalo fotografado por Muybridge, que só pode ser exibido em sequência e na sua totalidade, um dos trunfos das sprite sheets é que as sequências de reprodução podem ser espalhadas pelo arquivo e ativadas individualmente. Reparem ali em cima que o Mega Man (ou Rockman para os mais puristas) inicia a animação de corrida na quarta imagem da primeira linha e continua pelas duas imagens da quarta linha. A sequência pode ser ativada por código individualmente, ignorando a animação de tiro e escalada que está no meio.
Aproveitando o exemplo, outra solução que garantiu que o número de imagens se mantivesse reduzido foi um pequeno truque: Ainda na sequência de corrida sem o canhão armado, o Mega Man só possui 3 sprites. Burlaram o mínimo de 12 imagens por segundo multiplicando o tempo de exibição de cada uma delas na tela! Normalmente isso causaria um estranhamento e os jogadores poderiam considerar o personagem meio “travadão”, mas quando o jogo é bom não é só nosso cérebro que faz vista grossa, a nossa imaginação também ajuda completar os quadros que faltam.
Sprite sheets morreram com o tempo?
De forma alguma, mesmo com o avanço do poder computacional, a praticidade de se guardar toneladas de animações todas juntas em um só arquivo do personagem se provou contra o tempo e ainda hoje as principais engines aceitam sprites como principal forma de animar personagens 2D.
A técnica também continuou evoluindo e se tornando mais elaborada. Justificando minha piada lá do início sobre o King of Fighters, o jogo se tornou referência em se tratando de qualidade de animação graças às suas sprite sheets insanas. Um exemplo pode ser visto clicando aqui.
Foram feitas aproximadamente 580 ilustrações em boa qualidade detalhando cada movimento do Terry, sendo 24 quadros apenas para representar a cambalhota no ar. Agora multiplique esse número por cada um dos personagens sem se esquecer dos cenários que também são animados.
Próximos Passos
A busca por imagens do Google está carregada de sprite sheets originais da maioria dos jogos clássicos. Recomendo fortemente que você pesquise por “Personagem/Jogo favorito + sprite sheet” para descobrir como a magia da animação é feita. Quem sabe você até descobre um ataque ou habilidade especial que você não conhecia. É só observar as sequências com atenção.
Aqui na coluna queremos trazer mais conteúdo prático, mas não sabemos se existe esse interesse de botar a mão na massa e produzir. Então comenta aí o que você acha e o que gostaria de aprender sobre game design, podemos produzir um ou alguns vídeos mostrando como se faz um sprite sheet do zero com softwares que você pode ter em casa.
Espero que tenham gostado do tema e até semana que vem!